En otra publicación haré este mismo ejercicio solo que acortando la instrucciones y aplicando técnicas para que nus4etras instrucciones sean genéricas y fáciles de adaptar a otros proyectos.
En esta entrada de Blog se explicará por medio de ejemplo una pequeña funcionalidad que tiene la capacidad de mostrar una vista previa de imágenes y mantener el control para incorporar, modificar y/o la eliminación de las imágenes que el usuario enviara posteriormente al servidor web.
Comenzamos
Para este ejercicio elementos HTML y JavaScript para que sea el navegador web el encargado de realizar todas las operaciones necesarias hasta que el usuario este seguro de que imágenes enviara, además da la posibilidad de revitalizar las imágenes seleccionadas.
- 1. Creamos cuatro elementos input file que estarán ocultos a la vista del para el usuario.
- 2 Creamos elementos visibles para el usuario con la cantidad de etiquetas para las imágenes que en este caso serna 4 imágenes
Fue necesario aplicar un fondo para simular un fondo gris cuando el usuario no ocupara la sección con una imagen. Así que rellenamos la variable ficheros y la variable ruta. Recordemos que la variable fichero debe estar en sus cuatro índices de finida por lo que también se le da un estado inicial, pero con valor de cadena vacía a todos los indices.
En esta mostramos la instrucción que activa el input file que acepta múltiples ficheros de imagen.
 |
En la siguiente imagen se nuestra la declaración de la instrucción para el evento change lo cual permite varios ficheros de imagen de manera simultanea.
La siguiente imagen muestra las instrucciones para agregar foros por separado.
La siguiente imagen muestra los eventos para eliminar por separado la imagen miniatura.
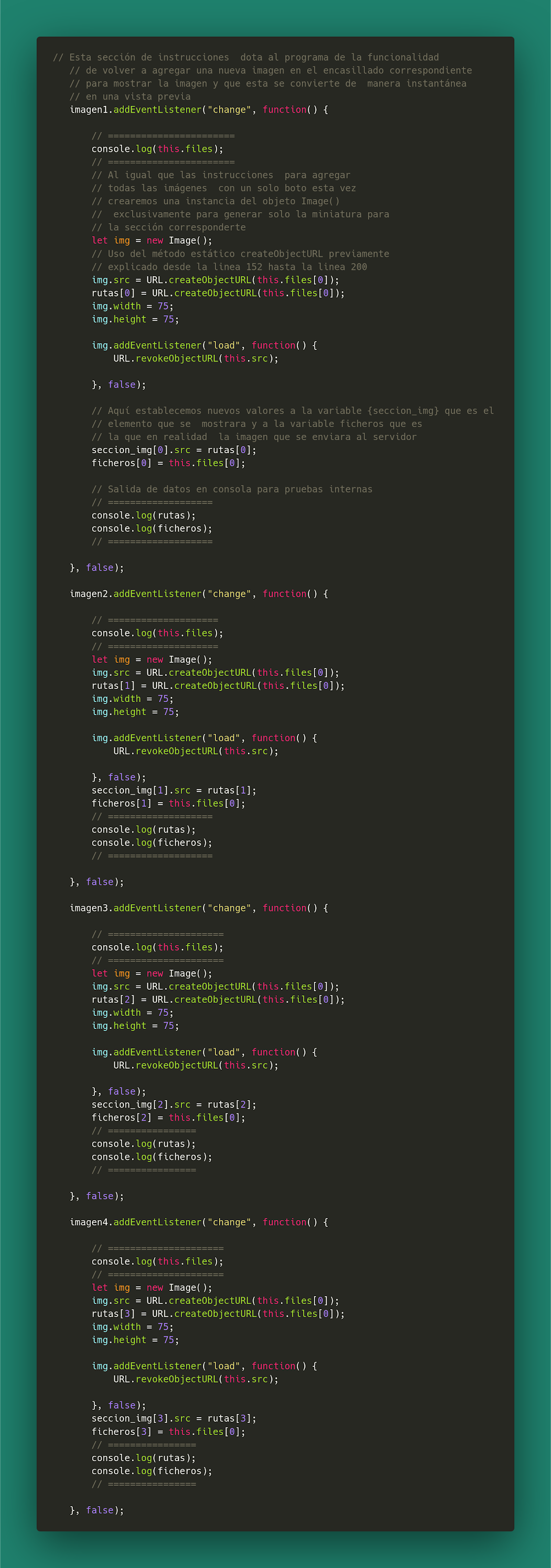
Por ultimo mostramos los eventos que se activan cuando activamos los eventos de agregar imágenes por separado que se encuentra anterio0rmrnte definida dos imágenes atrás.







Comentarios
Publicar un comentario